Vertical Align Text In Div Css
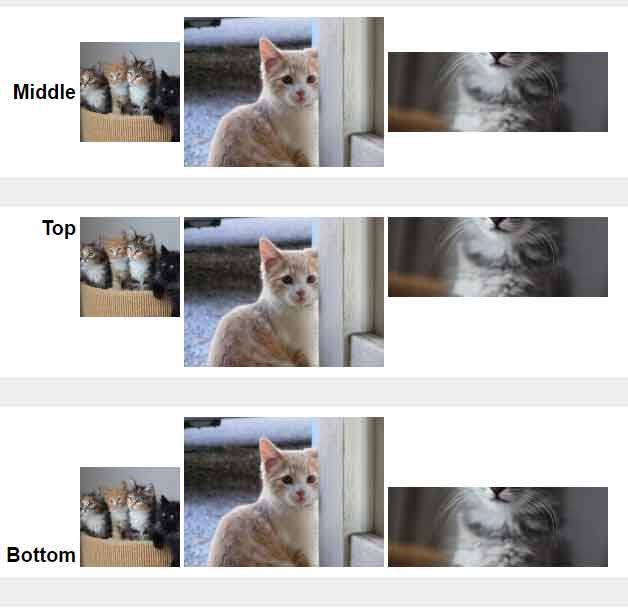
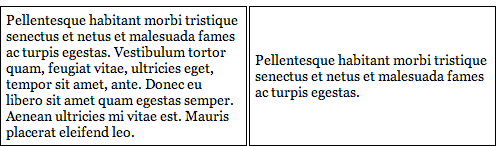
Votre recherche pour Vertical Align Text In Div Css.  Vertical align text in div css. The text align property is used to specify how inline content should be aligned within a block. Center align text vertically using css top and bottom padding. Vertically centering text with css is not easy when compared to aligning text horizontally. Vertically aligning a single line of text. Middle css property can be used to vertically center an element within its parent. There are different cases to handle when it comes to vertically centering text with css. The vertical align property is used to center vertically inline elements. One of the big challenges in web design involves aligning text vertically. Center vertically using padding. Middle can be used to vertically align the content of a table cell it wont work on other elements. A simple solution is to use top and bottom padding. Vertical align horizontal centering with css is rather easy. In this tutorial ill share with you how to align text vertically with css. To vertically align a single line of text you need to use line height property. Vertically align text center with css line height property. Line relative values vertically align the element relative to the entire line. A common misconception is that the vertical align. This is easy to achieve by using tables however using tables to design a layout is not recommended. The values for vertical align align the element relative to its parent element. Well organized and easy to understand web building tutorials with lots of examples of how to use html css javascript sql php python bootstrap java and xml. When the element is a block level element we give it a width and set the left and right margins to a value of auto. Use css vertical align property. Values for table cells are relative to the table height algorithm. There are many ways to center an element vertically in css. How to align text vertically center using css align text vertically center with css vertical align property. Lets go through them one by one.
Vertical align text in div css. The text align property is used to specify how inline content should be aligned within a block. Center align text vertically using css top and bottom padding. Vertically centering text with css is not easy when compared to aligning text horizontally. Vertically aligning a single line of text. Middle css property can be used to vertically center an element within its parent. There are different cases to handle when it comes to vertically centering text with css. The vertical align property is used to center vertically inline elements. One of the big challenges in web design involves aligning text vertically. Center vertically using padding. Middle can be used to vertically align the content of a table cell it wont work on other elements. A simple solution is to use top and bottom padding. Vertical align horizontal centering with css is rather easy. In this tutorial ill share with you how to align text vertically with css. To vertically align a single line of text you need to use line height property. Vertically align text center with css line height property. Line relative values vertically align the element relative to the entire line. A common misconception is that the vertical align. This is easy to achieve by using tables however using tables to design a layout is not recommended. The values for vertical align align the element relative to its parent element. Well organized and easy to understand web building tutorials with lots of examples of how to use html css javascript sql php python bootstrap java and xml. When the element is a block level element we give it a width and set the left and right margins to a value of auto. Use css vertical align property. Values for table cells are relative to the table height algorithm. There are many ways to center an element vertically in css. How to align text vertically center using css align text vertically center with css vertical align property. Lets go through them one by one.
We need two divs one of them is the container and the other wraps. Aligning text in css can be achieved using the text align property or the vertical align property.
When the element to be centered is an inline element we use text align center on its parent.
 Vertical align text in div css. The text align property is used to specify how inline content should be aligned within a block. Center align text vertically using css top and bottom padding. Vertically centering text with css is not easy when compared to aligning text horizontally. Vertically aligning a single line of text. Middle css property can be used to vertically center an element within its parent. There are different cases to handle when it comes to vertically centering text with css. The vertical align property is used to center vertically inline elements. One of the big challenges in web design involves aligning text vertically. Center vertically using padding. Middle can be used to vertically align the content of a table cell it wont work on other elements. A simple solution is to use top and bottom padding. Vertical align horizontal centering with css is rather easy. In this tutorial ill share with you how to align text vertically with css. To vertically align a single line of text you need to use line height property. Vertically align text center with css line height property. Line relative values vertically align the element relative to the entire line. A common misconception is that the vertical align. This is easy to achieve by using tables however using tables to design a layout is not recommended. The values for vertical align align the element relative to its parent element. Well organized and easy to understand web building tutorials with lots of examples of how to use html css javascript sql php python bootstrap java and xml. When the element is a block level element we give it a width and set the left and right margins to a value of auto. Use css vertical align property. Values for table cells are relative to the table height algorithm. There are many ways to center an element vertically in css. How to align text vertically center using css align text vertically center with css vertical align property. Lets go through them one by one.
Vertical align text in div css. The text align property is used to specify how inline content should be aligned within a block. Center align text vertically using css top and bottom padding. Vertically centering text with css is not easy when compared to aligning text horizontally. Vertically aligning a single line of text. Middle css property can be used to vertically center an element within its parent. There are different cases to handle when it comes to vertically centering text with css. The vertical align property is used to center vertically inline elements. One of the big challenges in web design involves aligning text vertically. Center vertically using padding. Middle can be used to vertically align the content of a table cell it wont work on other elements. A simple solution is to use top and bottom padding. Vertical align horizontal centering with css is rather easy. In this tutorial ill share with you how to align text vertically with css. To vertically align a single line of text you need to use line height property. Vertically align text center with css line height property. Line relative values vertically align the element relative to the entire line. A common misconception is that the vertical align. This is easy to achieve by using tables however using tables to design a layout is not recommended. The values for vertical align align the element relative to its parent element. Well organized and easy to understand web building tutorials with lots of examples of how to use html css javascript sql php python bootstrap java and xml. When the element is a block level element we give it a width and set the left and right margins to a value of auto. Use css vertical align property. Values for table cells are relative to the table height algorithm. There are many ways to center an element vertically in css. How to align text vertically center using css align text vertically center with css vertical align property. Lets go through them one by one. Ce sont les informations sur vertical align text in div css que collecter. L'administrateur Texte Préféré 2019 collecte également d'autres images liées vertical align text in div css en dessous de cela. Visitez l'adresse source pour une explication plus complète.
C'est tout ce que nous pouvons vous informer sur le vertical align text in div css. Merci de visiter le blog Texte Préféré 2019.













0 Response to "Vertical Align Text In Div Css"
Enregistrer un commentaire